JavaScript Functions
If you read my previous post about
objects (Nested Objects in JavaScript) in JavaScript Objects are the kings. You
can find only two things in JavaScript, objects and primitives. Do you know
that Functions are also objects in JavaScript, functions inherited from objects,
In JavaScript we can find 2 types of JavaScript function definitions.
·
Function declaration
·
Function expression
They're actually really similar.
How you call them is exactly the same, but the difference lies in how the
browser loads them into the execution context. Function declarations loads
before any code is executed. While function expressions loads only when the
interpreter reaches that line of code. So if you try to call a function
expression before it's loaded, you'll get an error but if you call a function
declaration, it'll always work. Because no code can be called until all declarations
are loaded, before drilling down into the depth of this problem lets have
simple understanding of each.
Function Declaration
Function expression
Now it’s the right time to discuss
about hoisting .Hoisting is JavaScript's
default behavior of moving declarations to
the top of the current scope. Hoisting applies to
- Variable declarations
- Function declarations. (Because of this, JavaScript functions can be called before they are declared).
Functions defined using an
expression are not hoisted. Read more on hoisting (http://www.w3schools.com/js/js_hoisting.asp
)
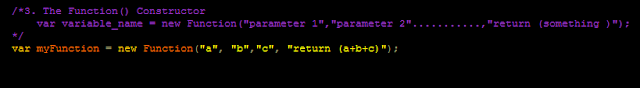
The Function () Constructor
It’s really discouraging to write
your function using default Function constructor, because of its messy appearance.
Self-Invoking Functions
This self-invoking expressions are
invoked automatically. When functional expression followed by () it’s
automatically invoked and this mechanism is not working with function
declaration.
Also functions can use within expressions.
As I state earlier functions are objects. Then as usual functions
should have methods and properties. Then you may think of what are the methods
and properties of function object.
Let’s see few of the important objects things that you can do
with a function in JavaScript
Function is
an instance of object type
When we run above script it gives “true”
Function
has its own properties
When we discuss about JavaScript functions we need to have
some idea about closure and recursion.
Recursion
If you dealing with any programming language probably you may
know the meaning of recursion .when a function calling itself we called it as
recursion.
Always when I hear the word recursion factorial numbers are the first thing comes into
my mind. Let’s look at a simple example which use recursion to display the
value of a factorial number.
Closure
A closure is an inner function that has access to the outer
(enclosing) function’s variables—scope chain. The closure has three scope
chains: it has access to its own scope (variables defined between its curly
brackets), it has access to the outer function’s variables, and it has access
to the global variables. As this topic should discuss in an informative way hope
to have another post on JavaScript Closure.
Hope above information help you in understanding functions in
JavaScript. Until meet next time HAPPY CODING J













No comments:
Post a Comment